react-native 프로젝트 ios simulator 실행시 버그
Comments:
간단한 방법이지만, 처음으로 해보는 react-native에 대한 경험 및 Troubling Shooting 에 대한 내용을 블로그에 적으려고 합니다.
못하는 영어지만 영어도 같이. 이유는? 연습하기 위해서!
Requirements:
- Xcode
- react-native project
Status:
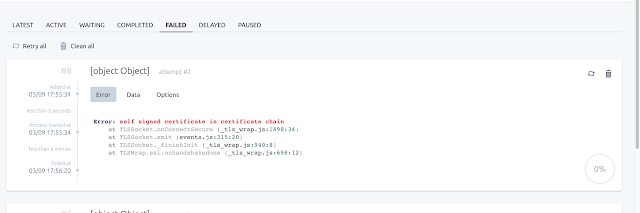
- cd react-native project && npm start && press i button
Xcode가 설치되어 있음에도 불구하고, 이런 에러의 나오는 이유는 Xcode 설치시에 기본적으로 Command Line Tools가 선택이 안되어 있어서 Version을 찾지 못하는 에러입니다.
Even if i installed Xcode, react-native can't found Xcode version.
Thats' why can't found Xcode Simulator version is Xcode default Command Line Tools setting are can not set any Xcode version. so you should select Xcode version one time
Solve:
- Xcode 열기 - Open Xcode
- 왼쪽 위에 있는 Xcode버튼 클릭하기 - Click Xcode button in left top
- Preferences 클릭하기- Click Preferences
4. Locations 메뉴로 가기 - Goto Locations menu
5. Command Line Tools에서 Xcode version 선택하기 - Select Xcode version in Command Line Tools
6. 재시도!! - retry
7. 성공- Success
PS:
허접 하지만 처음 해보는 개인 기술 블로그이다 보니, 담번엔 좀더 코드를 추가하도록 하겠습니다.
사실 변명이긴 하지만 블로거에 markdown이 안되요. ㅠㅠ






댓글
댓글 쓰기