react-native project에 react-navigation을 통해 Tab navigation 추가하기.
Comments:
App에서 필요한 기본적인 기능인 navigation을 붙이는 작업을 진행하면서, 추가적으로 발생한 이슈나 팁등을 공유할까 합니다.
원본 리소스는 https://facebook.github.io/react-native/docs/navigation 에 있는 페이지를 토대로 진행 했습니다.
Spec:
- Node v10.11.0
- NPM v6.4.1
- Macbook
npm 을 통해서 react-navigation 설치하기.
run npm install react-navigation
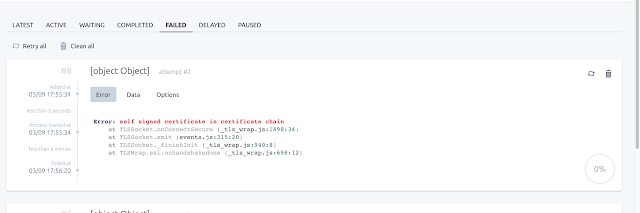
설치 후에 Node에 새로 추가된 dependency 에 대한 warming 체크로 이런 에러가 많이 뜨네요.
npm audit fix --force 를 통해서 해당 이슈를 해결하였습니다. 사실 이렇게 했는데도 warmming 이 다 해결되지 않았지만, 일단 사용하지 않는 package 이기 때문에 사용할때 추가하면 될것 같아서 스킵 하였습니다.
--force 후에 결과 페이지
Sample 코드를 추가 후에 npm run ios 실행 해서 결과를 보니, 에러 발생.
Plugin/Preset files are not allowed to export objects
react-native 0.56의 경우 expo를 지원하지 않음
npm eject를 통해 프로젝트를 기본으로 돌려서 npm run ios 진행했으나 에러 발생.
npm start를 통해서 해봐도 똑같은 에러 발생.
replace를 해도 main 쪽에 스크립트가 변경되지 않아서 똑같은 에러 발생.
package.json에 main 쪽도 변경해줘야 함. "main": "node_modules/expo/AppEntry.js"
이것땜에 프로젝트 다시 지우고 다시 설치함. 빈 프로젝트라 괜찮은데 기존 프로젝트의 경우에는 화가 많이 날것 같습니다.
드디어 완료!! 이제 코드를 수정해봅시다.
처음으로 코드를 작성하는거라 그런지 설치하는것 부터가 에러가 많네요.
npm start 했을 경우 react-native를 못찾는다는 에러 발생. npm install을 한번 더 한후 실행하면 해결됨.! 근데 1 high 의 warmming은 신경 쓰이는데... 일단 navigation 부터 붙이고 생각해보기로 합니다.
이제 코드를 추가하고 실행함.
코드를 여기에 추가하기 에는 블로그에 있는걸 보면 충분히 하실 수 있는 코드라고 생각해서 넣지 않습니다.
해당 결과 코드는 https://github.com/bongster/x-wod 를 통해서 확인하실수 있습니다.
해당 결과페이지의 경우 단순히 Navigation만 제공했기 때문에, 제가 원했던 Tab과 같은 형태의 UI가 아니라서
찾아본 결과 createBottomTabNavigator 라는 것을 지원해서 수정하였습니다.
원본 리소스는 https://reactnavigation.org/docs/en/tab-based-navigation.html 여기서 확인 가능합니다.
코드의 경우에는 기존에 올려드린 github을 통해서 확인 가능합니다.
탭이 보이게 한 결과화면입니다. 원본 리소스에서는 https://github.com/oblador/react-native-vector-icons 를 설치해서 사용하는 가이드가 나오는데, 설치하지 않아도 기본적으로 icon이 추가 되어있어서, 저는 새로운 package 설치하지 않는 선에서 아이콘을 추가하였습니다.








댓글
댓글 쓰기